Web design costs come in a huge range of shapes & sizes. Thanks to that range, clients can struggle with understanding why websites cost what they do, and freelancers/shops can struggle with how to price their services.
That’s what we’re going to uncover: the thought processes, variables, logic, and math that goes into pricing web design. I’ll focus on one specific end of the spectrum: custom web design and development. While DIY web platforms like Squarespace definitely have their place, their pricing models are pretty straightforward and easy to understand. The custom side of web design & development? Not so much.
So buckle up, and let’s get our learn on.

How is the Cost for a Web Project Calculated?
There are a bunch of answers to the question, “how do you price out a web design project?”, so I’ll speak for our processes at Paper Leaf – similar processes are followed by many reputable web shops that we’re friends with, so I feel there is validity there.
With the exception of projects that use a value-based pricing model – a rabbit hole I’m not going to get into right now, and an instance fewer of you will encounter – most website projects offer the standard trade of money for time. Couple on to that additional expenses, such as domains; hosting; photography and so on, and you have your end cost.
Seems pretty straightforward, right? Then why will you get 10 different prices from 10 different shops on the same project?
Why Web Design Quotes Vary So Widely
Project prices are volatile because the two key variables – hourly rate, and hours to complete the work – are two widely changing variables from shop to shop and project to project. For example, if two shops estimate 100 hours for initial development time, but their hourly rates are $60/hr vs. $120/hr, then you’re going to get a big variance in cost for that one line item.
And that’s only if one of those two variables changes.
Understanding Hourly Rate
So why do shops have such widely ranging hourly rates? It depends on a few things:
- how established the shop is
- the quality of work they do
- good ol’ supply and demand
- the overhead of the shop, and more.
Our hourly rate at Paper Leaf is $120/hr. That still feels like a big number to me, and definitely to some clients, but the method to which we arrived at our shop rate is a logical and ethical one. So, why $120 an hour?

I’ve mentioned this before, but our current hourly rate came about this way: a mentor of mine who runs a big shop – one who does great work – broke the numbers down over beers and napkin math for me (suffice to say a beer in payment wasn’t enough, but I digress). When we factor in items like:
- salaries
- sick days
- vacation time
- office, software, hardware etc. overhead
- health benefit costs
- the shop’s percentage of billable time
- holiday time and more,
we need to charge $120/hr if we want to pay an average employee salary of $50K across the board – a totally reasonable salary, if a little low in our industry & market. The quality of work we do at Paper Leaf and the fact we have a growing project list supports that decision.
What it boils down to is this: we’re charging that amount so we can pay our team members a reasonable salary (they deserve more, in my opinion). We’re not charging that amount to gouge our clients or to get gold grills with our logo on ’em, and we’re not picking random numbers out of thin air. Our clients want to pay their employees fairly and create a sustainable business – so do we. So should you, fellow web professional.
What it means, also, is that every web design freelancer or shop is not a perfect match for every client. For some, we’re too expensive. For others, at 6 people, we don’t have the manpower to tackle huge jobs. It’s all part of finding the right match for the project.
Complexity, Features, and Time to Complete
The second big variable in figuring out project cost is the hours it will take to complete the work. Sometimes I feel like this is the biggest area of confusion between web designers/developers and their clients. Raise your hand if you’ve ever fielded an email or an RFP with a remark like “a simple client login area”.
*raises hand*
If a client hasn’t worked in or on a web project before, chances are good they just don’t have the background knowledge to understand the amount of work that can go into a seemingly simple feature request like “a simple client login area”.
The parallel I like to draw is with myself and cars – I know how to drive a car (debatable) and that’s about it. So when my power locks stopped working and I brought my car into the shop to “fix the power locks”, it seemed simple to me. Little did I know that the issue goes back to the entire electrical system. So my simple “fix the power locks please” request isn’t so simple… in fact, it’s a huge amount of work.
Also, I hate cars.
Anyway, that’s what it’s like for a lot of clients when it comes to website design, costs, and feature requests. All we can do as web designers is explain clearly what goes into that request, work-wise, in order to make sure the end result is functioning as it should.
Unpacking Features & Proper Estimating
Accurate estimating is another huge can of worms, but I’ll touch on it briefly here because it’s a need-to-know item. When it comes to estimating the time it’ll take for a custom web project, the shop needs to fully understand everything that is requested from the client, and everything recommended from the shop – if not, someone’s going to get burned.
Here’s an ultra-simple example. Say you’re working on a portfolio site for an interior designer. You know you, as the shop completing the work, need to create a section of the site that showcases the clients’ work. They’ll be supplying the photos. Seems simple enough, right? But did you know that your client is expecting this section to:
- have a “featured” project that’s always at the top of the page?
- support both landscape and portrait-orientation photos?
- have password-protected sections for private projects?
- allow the client to arrange the projects in a variety of ways (not just reverse chronological)?
And so on. This simple example means that a section you originally estimated 8 hours to design and 12 hours to develop is now going to take 12 hours to design and 24 hours to develop. Who’s on the hook for that extra cost – you or the client?
Having a deep understanding of the feature set of not just the site, but of each section, is the only way to accurately estimate a web design project. The path to this deep understanding is via a solid needs assessment – here’s an older, but still good article on that topic from Smashing Magazine.
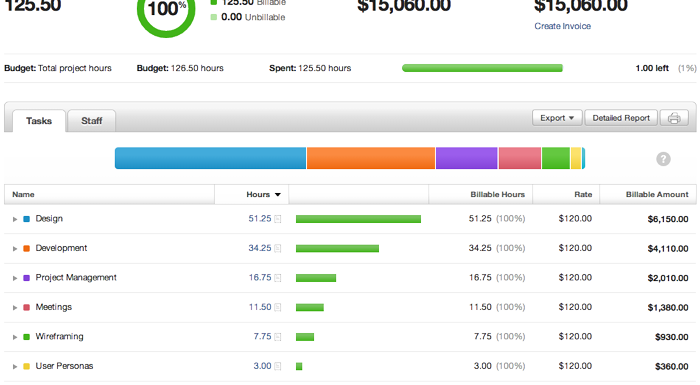
Lastly, while estimating time is tough, we can look back on past projects to get a baseline of what to expect. We use a great little app called Harvest that cumulatively tracks time across our whole shop. We run it for everything, day in and day out, which allows us to look back on past similar projects and use real data to estimate future jobs very accurately. It also helps us stay on budget through the course of a project.
Putting it All Together: A Real Web Design Project Estimate
Most shops will break down all the elements of a project into line items, estimate the time for each, and multiply that time by their hourly rate. That’s exactly what we do.
Here’s a sample from a past, larger project of ours:
- Information Architecture 15h x $120 = $1,800
- Research 6h x $120 = $720
- Wireframing 12h x $120 = $1,440
- Design 45h x $120 = $5,400
- WordPress Development 75h x $120 = $9,000
- Browser & Device Testing 12h x $120 = $1,440
- Bug Fixes, Revision & Polish 15h x $120 = $1,800
- Calendar & Ticketing Integration 16h x $120 = $1,920
- User Role Management/PW Protected Content 8h x $120 = $960
- Content Entry 12h x $120 = $1,440
- Filterable Jobs 8h x $120 = $960
- Stock Photography = $360
- Project Management 20h x $120 = $2,400
- TOTAL (244h x $120)+$360 = $29,640
That’s basically it: from explaining hourly rates, to figuring out time estimates, to putting it all together. When you break it down piece by piece, it’s much easier to understand.
If you’re a freelancer or running a shop, I hope you’ve done the math to come to your hourly rate – and I hope you’re tracking time. If you’re instead looking to buy web design services, I hope my rambling has helped you understand what goes on inside that black box. After all, everything is simpler when both parties understand the process.
photo credit: top Syntopia and bottom national museum of american history via photopin cc


[…] Inside the Black Box of Web Design Pricing by Jeff Archibald: https://jeffarchibald.ca/inside-black-box-web-design-pricing/ […]